
どうも、@IORIKJです。このサイトは無料テーマのcocoonを利用して構築し、できるだけ無料テーマっぽさを脱出することが裏の目的としてあったりするわけですが、今回は少しトップページで意識していることを書いていきます。
一応、この記事のマネをすればこのブログっぽくなります。
同じテーマでも設定次第でかなりの差が出る

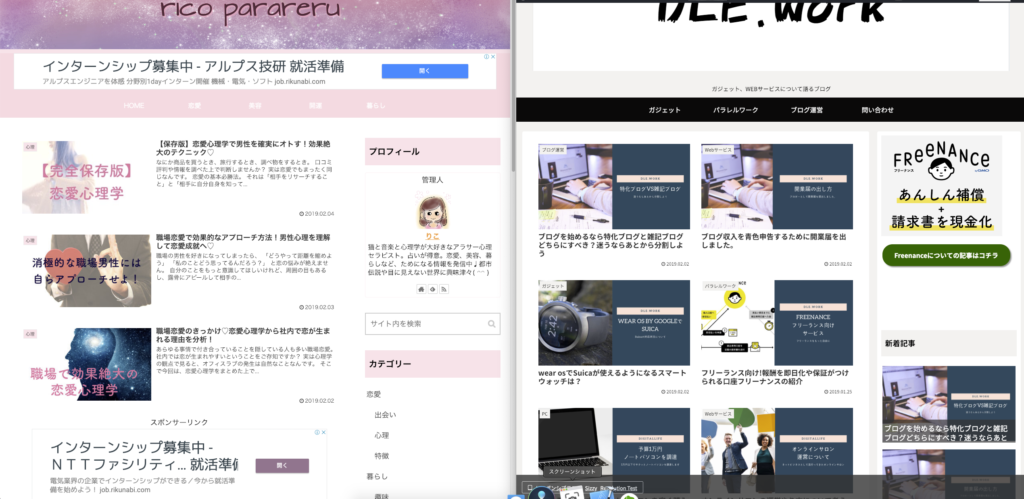
同じテーマでも設定でこのように設定で雰囲気がかなり違います。
右が当ブログで左が猫狂りこさんの恋愛寄りブログとなっています。

タイトルとアイキャッチ画像がうまく作られているのでアクセスしてみてください。
インデックスタブのリスト設定について
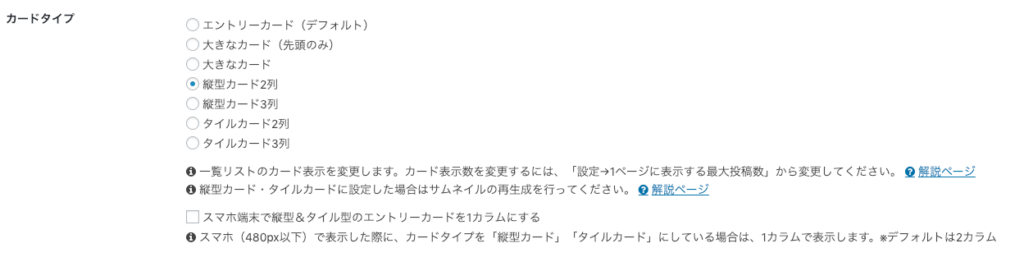
カードタイプ

インデックスタブのリスト設定ですが、まずカードタイプは「縦型カード2列」にしています。デフォルトになっているブログが多いので、ここを変えるだけでも”どっかでみたことある感”は抜け出せるのではないでしょうか
タイルカードにしていない理由ですが、cocoonでタイルカードに設定すると高さを合わせてくれないため、見た目がきっちりしなくなってしまいます。
自動生成抜粋文字数
自動生成抜粋文字数は、「0」に設定しています。僕がシンプルなトップページを好んでいるのと、もともとデフォルトの設定ではスマホで表示した際に抜粋が表示されないようになっているので0にしています。
もちろん0にすると情報量が少なくなるので、タイトルとアイキャッチ画像には気を使う必要があります。

ここまで設定すると上記のようなトップページができあがります。
このようなタイル風のレイアウトはSANGOやDiverなどの有料テーマでもよく使われています。

もっと綺麗に作りたいなら上記のような有料テーマを購入するのをおすすめします。
アイキャッチ画像について
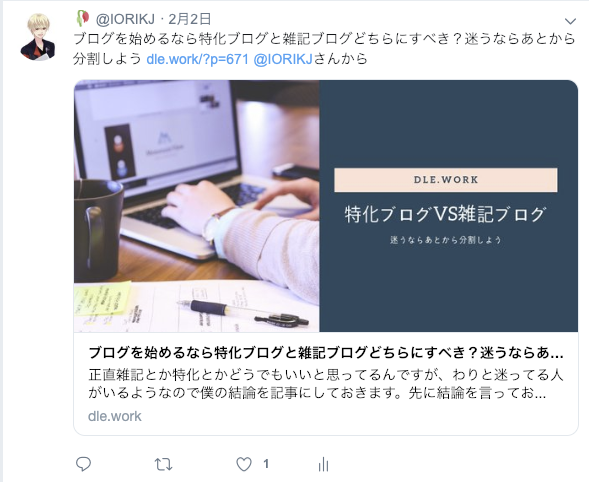
このブログのアイキャッチ画像は少し独自な形になっています。

左側に画像を持ってきて、右側にタイトルと概要を記載しています。
抜粋文字を0にした分の情報を画像内文字列で補完しています。このようなアイキャッチ画像を作ることで、サイト全体に統一感を持たせる狙いと、SNSでシェアされた際の情報量を高める狙いがあります。

よくありがちな

こんな感じの謎イメージ写真をアイキャッチに持ってくるならひと手間かけて文字を挿入しましょう。
一度テンプレートを作ってしまえば、記事ごとに画像と文言を入れ替えるだけなので実は全然手間がかかっていません。また、同じ画像を使いまわしても文言を入れ替えることで記事ごとの差別化が図れるので、めんどくさくて同じアイキャッチ画像になりがちな人にもおすすめの手法です。
カテゴリごとに配色やレイアウトを変えることも考えています。
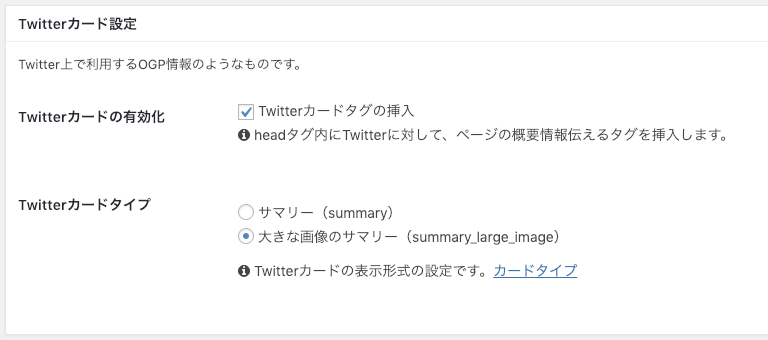
また、OGPの設定タブで「大きな画像のサマリー」に設定しておかないと画像が大きく表示されないので注意しましょう。

まとめ
無料テーマcocoonでも十分カスタマイズ幅があります。自分の気に入る設定にして独自のブログを作り上げましょう。
ちなみにこのブログに色がないのはセンスがないのを誤魔化してるだけです。

















コメント