新しくブログを始める人向けにお名前.comで独自ドメインを取得し、ロリポップ!でサーバーを借りてWordPressブログを始め方です。
ロリポップというサーバーをおすすめしている理由はwordpressが1クリックでインストールできるので、ドメインさえあれば無料ブログのような手軽さでブログを始めることができ、初めての人に最適です。サーバー代も250円からと最安で、気軽にwordpressブログを始められます。
この記事では
- レンタルサーバーの契約
- 独自ドメインの取得
- wordpressのインストール
- テーマなどの設定
まで終わらせて、wordpressブログが始められるように作りました。
無料ブログと比べて少しやることが多いですが、難しくないので頑張ってブログを始めてみましょう!
サーバー、ドメインを取得してwordpressをインストール
ロリポップ!の登録とお名前.comでのドメイン取得をしておきましょう。
お名前.comに登録しておくとたまに無料でドメインをくれるメールがくるので、いまブログを作成しなくてもアカウントは作っておくとよいです。
ロリポップのプラン

契約プランはとりあえずライトにしました。お名前.comのドメインは.xyz等を選ぶと1円くらいで取れるので大体300円くらいあれば独自ドメインのブログを作ることができます。安い!
ロリポップ!へドメインの登録
お名前.comで取得したドメインをロリポップへ登録します。
お名前.comでのロリポップ用設定
ロリポップ!でドメインを使うためにネームサーバーをロリポップのものに変更します。
お名前.comの上段メニューバーからドメイン一覧を表示、ネームサーバーを変更する。をクリックし、他のネームサーバーを利用タブからネームサーバー情報を入力します。

ロリポップで使う場合はプライマリネームサーバーへ
uns01.lolipop.jp
セカンダリネームサーバーへ
uns02.lolipop.jp
と入力し、変更しておきます。
ロリポップ!へ独自ドメインの設定
ネームサーバーの変更が完了したらロリポップ!へ独自ドメインの設定をします。
ロリポップにログインしたら左メニューバーのサーバーの管理・設定から独自ドメインの設定をクリックし、設定画面からお名前.comで取得してきたドメインURLを入力します。

公開(アップロード)フォルダは自分がわかれば良いのでドメイン名と同じにしておくか、wpなどを入力しておけば良いかと思います。
SSLの設定
GooleChromeではSSLが設定されていないと訪問者に警告が出るのでSSL化しておくことをおすすめします。
ロリポップの左メニューバー、セキュリティから独自SSL証明書の導入をクリックし、設定しておきます。

ネームサーバーの変更が反映されていないと設定できないのでエラーが出る場合は少し待ちましょう。下記の手順を先に進めておいても大丈夫です。
WordPressのインストール
ロリポップの左メニューバーからサイト作成ツール内のWordPress簡単インストールをクリックします。

サイトのタイトルはブログのタイトル、ユーザー名、パスワード、メールアドレスはWordPressの管理画面にアクセスする際に必要なので忘れないようにしておきましょう。
ブログ完成!

ここまで来たらブログは完成です。独自ドメインの後ろに/wp-login.phpをつけてアクセスするとログイン画面が出るので先程入力した登録情報を入力すればログインできます。
記事を書いたりデザインのカスタマイズ、便利なプラグインの導入などをして、ブログを運営していきましょう!
テーマなどwordpressのカスタマイズ
wordpressを使うなら便利なプラグインやブログテーマを導入しましょう。
現在当ブログのwordpressテーマは無料の「cocoon(コクーン)」を利用しています。有料テーマも使ったことのある僕が、テーマ選びとcocoonを紹介していきます。
wordpressのテーマ選び

wordpressのテーマを決めるときに重要なのは機能だと思っています。
デザインも重要ですが、どのテーマも綺麗に作れるのでデザインは好み
なので、僕は無料で使えて高機能な、かつデザインもそれなりに良く作れるcocoonを利用しています。
他の人のブログテーマを確認するテクニック
余談ですが、ブログのデザインを決めるときに他の人のブログを参考にすることがあると思います。その時に参考にしたいブログに使われているテーマが明記されていれば参考にできるのですが、なんのテーマが使われているかわからないことが大半だと思います。
そんなときはブログのソースコードを除くことによってなんのテーマが使われているかわかってしまう。そんなテクニックも紹介しておきます。
例えば僕のブログを訪れた際に、僕のブログで使われているテーマが気になったとしましょう。
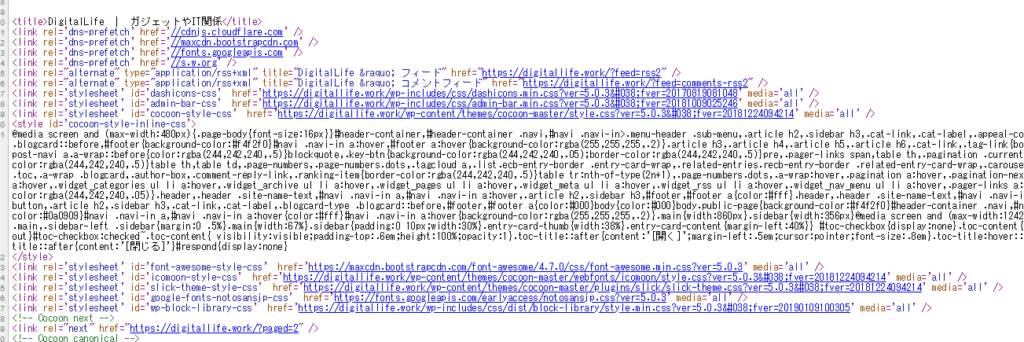
そんなときはCtrl ̟+ Uキーを押すとソースが表示されます。

このままではわかりにくいのでテーマ情報が記載されている場所を探します。
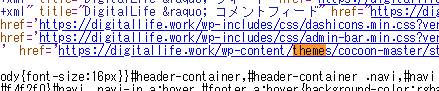
Ctrl ̟+ Uキーを押すと検索窓が出るので「theme」等で検索してみましょう。

するとテーマ情報が書かれている場所がわかるので、このブログに使われているテーマがcocoonだということがわかります。
cocoonを使う理由
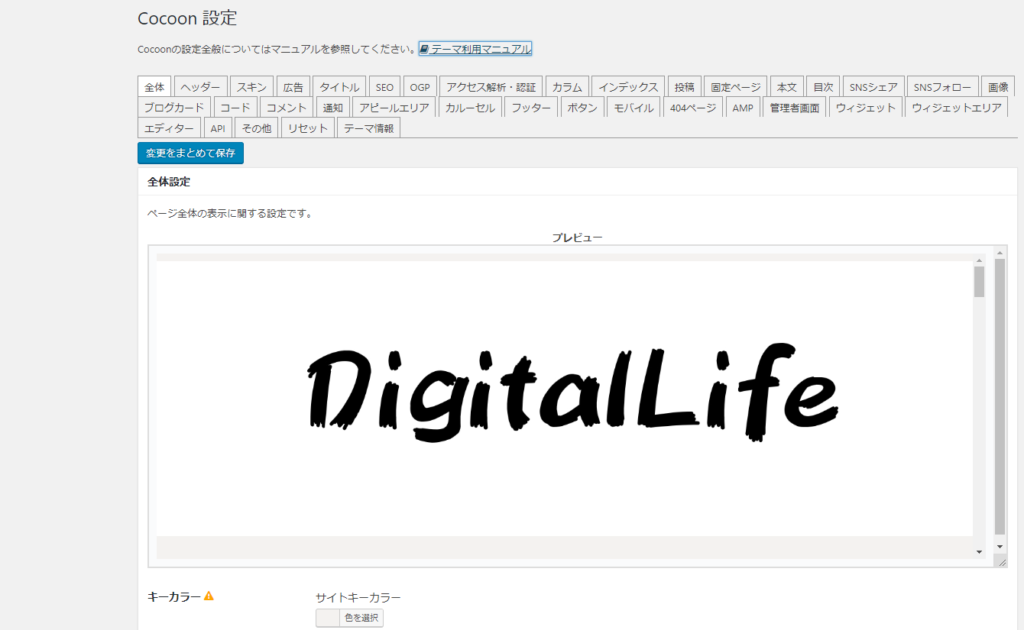
cocoonはほんとに高機能で、他のテーマだとプラグイン導入などが必要だった設定もテーマの設定で完結してしまいます。

↑の画像はコクーンをインストールするとダッシュボードに追加される設定画面なのですが、有料テーマレベルに設定項目があり、使いやすいです。
おすすめ機能紹介
すべての機能を紹介するとすごいボリュームになってしまうので個人的に便利な機能を紹介しておきます。
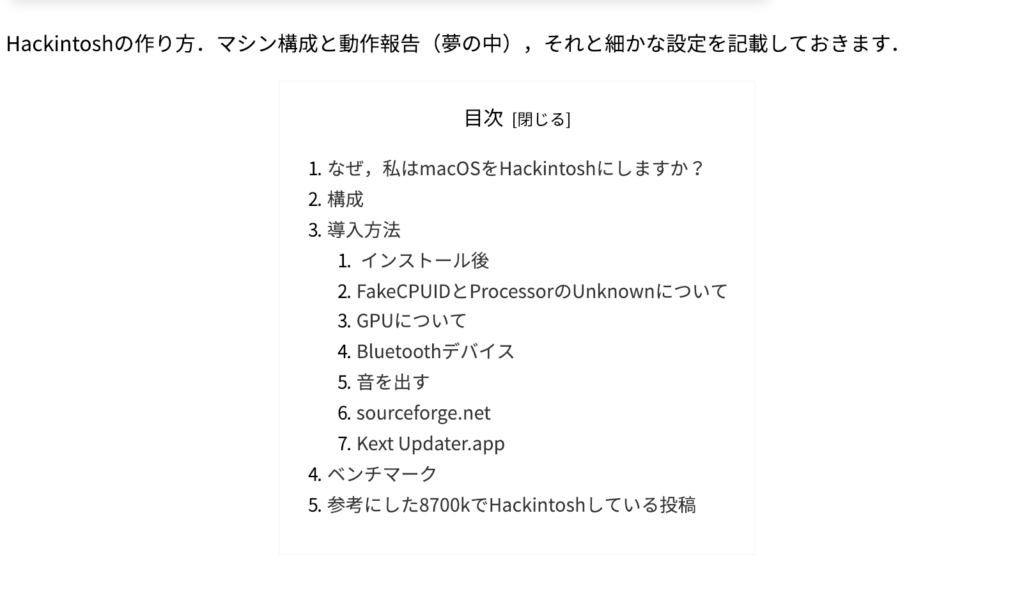
目次の自動生成

記事の最初につける目次を見出しの階層を取得して自動生成してくれます。
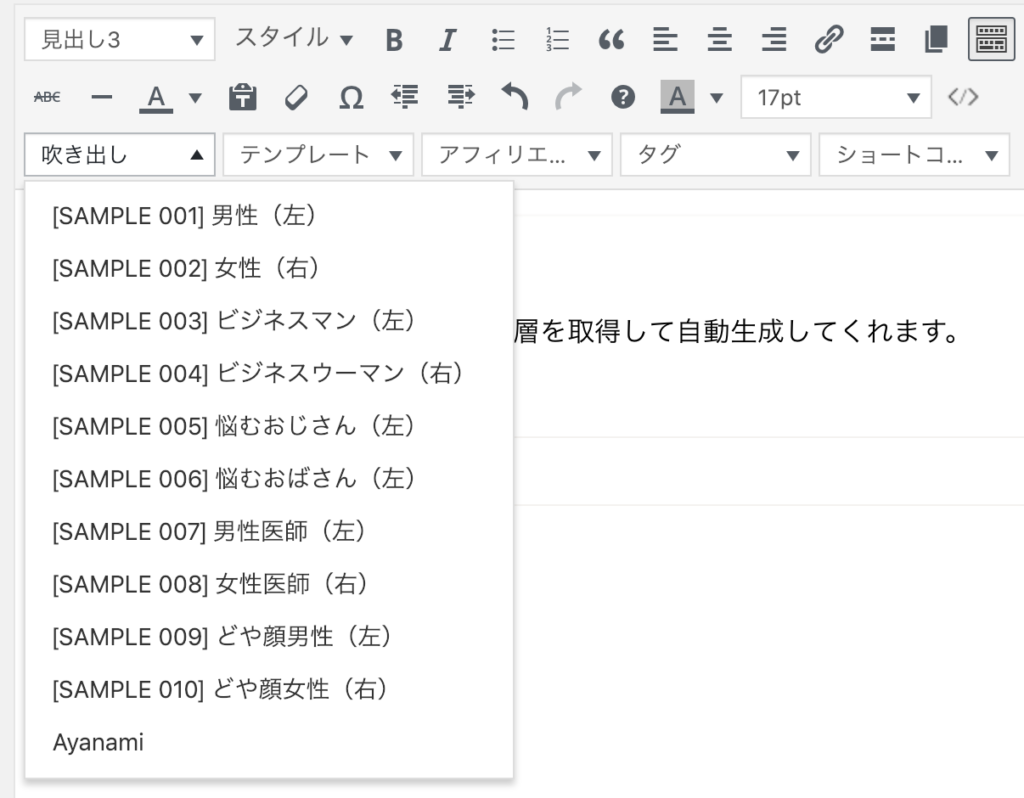
会話吹き出し

最近よく見る会和風のフキダシも

簡単に
ワンクリックで記事に貼ることができます。
吹き出しアイコンなどに使う画像はココナラで依頼するのをおすすめします。

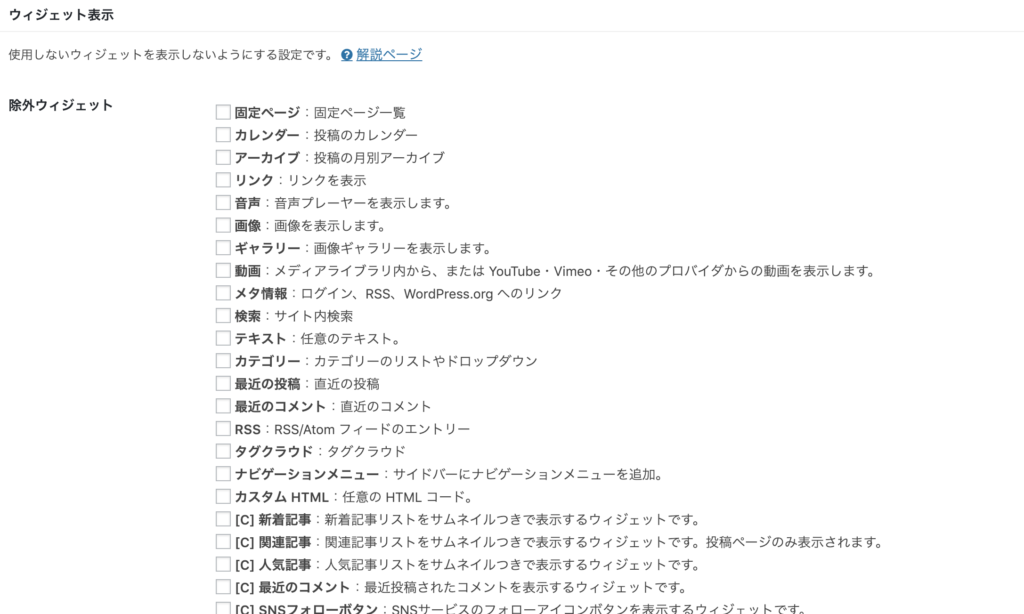
ウィジェットのオンオフ

おおすぎるとカスタマイズ時に大変になってくるウィジェット、設定画面から完全にオフにすることで使うウェジェットだけをカスタマイズ画面に表示することができます。
OGP Twitterカードの設定

設定画面からTwitterカードの設定を行うことができます。大きい画像に設定することでSNSでシェアされたときにタイムラインで目立ちます。

アイキャッチ画像をSNSを意識した情報の入った画像にすることでTwitterでの集客力を高めています。
他にもアフィリエイトサイトに役立つランキング作成機能など、有料テーマ並みの機能が揃っています。
その他、詳しい機能はcocoonの公式サイトを覗いてみてください。

おすすめ有料テーマ
有料テーマはTCDが有名ですが、cocoonより機能が少なく、あまりおすすめしません。
おすすめの有料テーマはDiverです。

お疲れ様でした。
なにかわからないことがあればコメントやTwitterにメンションしていただければ返信いたします。
ロリポップ!
![]()
ライトプラン 詳細はこちら
![]()















