
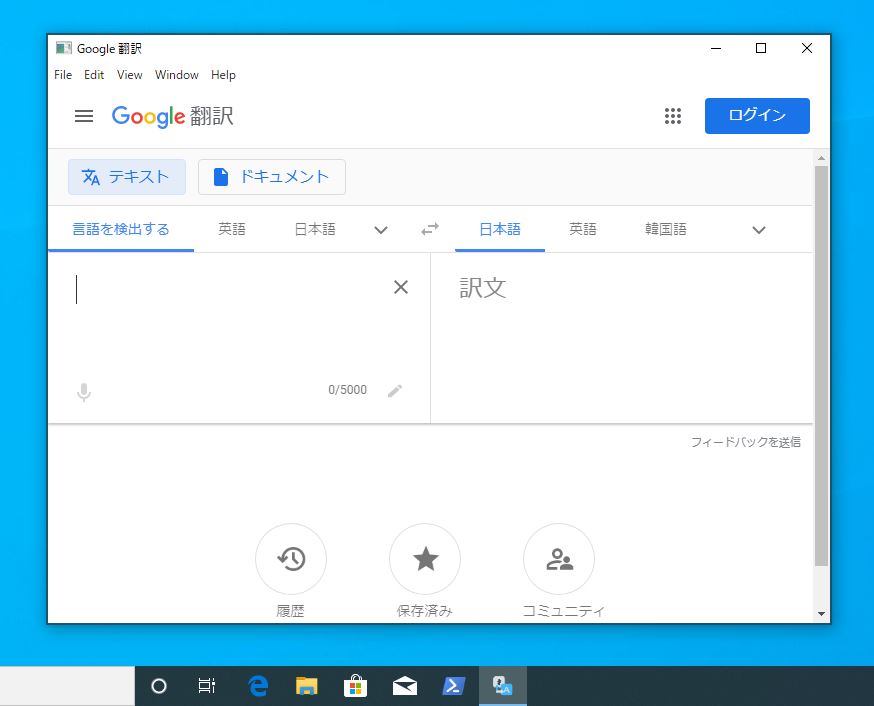
なかったので作りました。
なぜこんなものを?
エラーメッセージ、英語のチャット、ちょっとした英文などの翻訳で一日になんどかグーグル翻訳先生にはお世話になっているのですが、使うたびにブラウザを開いてグーグル翻訳にアクセスするのはめんどくさいのでデスクトップクライアントがあればなあと思っていました。
ブラウザを開きっぱなしにしておけばいいのですが、Chromeのタブはつねに開きまくりになっていてすぐどこにいるのか探せられないし、Google Chromeの機能にある ショートカットを作成 から ウィンドウで開く を選択すればデスクトップアプリのようになりますがタスクバーにピン留めができない!
そもそもmacOSにはウィンドウで開く、が存在しない、どうして・・・
私はよく使うアプリはショートカットではなく、タスクバーにピン留めやMacならDockへ追加して管理しているのですが、これはWebアプリと相性がよくないんですよね。
とりあえず簡単に作成したのでデスクトップアプリとしてGoogle翻訳が使えるようになりました。タスクバーにピン留めやDockへ追加もできるので、すばやくGoogle翻訳へアクセスできます。
ダウンロード方法
GithubリポジトリのREADMEにダウンロードリンクを記載しています。

上のリンクがWindows用、下のリンクがmacOS用(Darwin)となっています。
技術よりの話 Electron を利用して開発しました。

iosのWKwebviewのように簡単にデスクトップアプリでwebを表示するアプリ作れないかなーと思って「webview クロスプラットフォーム デスクトップ」とかで検索してたどり着いたような気がします。
これなら特に何もわからなくても20分くらいあればクロスプラットフォームの特定URL専ブラ作れるじゃん!と思って手を付けました。
実際20分くらいで作れるものなのですが、色々ハマって金曜のアフターファイブから土曜日がまるまる吹き飛んでしまいました。
公式の electron-quick-start が同ディレクトリ内のhtmlを表示するアプリになっているので、同じようなアプリはすぐに作れます。
具体的にはコード内の
mainWindow.loadFile('index.html')を
var URL = "https://dle.work"
mainWindow.loadURL(URL)みたいな感じにすれば大丈夫です。ちなみに最新バージョンだとloadUrlではなくloadURLと大文字にする必要あり。
頭の中がiosすぎて読み込んだindex.html内で<webview url>とか最初書いてましたが、普通にmain.jsでloardURLするだけでよかった。
頭を悩ませたError Cannot read property ‘on’ of undefined at Object.
ビルドしたアプリやテストで可動させた際に
Cannot read property ‘on’ of undefined at Object.
と出力されてしまう現象に数時間悩まされました。
同じ現象を報告しているサイトを貼っておきますが、解決しませんでした。




npm install electon とか npm install electron-prebuilt してるのが問題?
最終的には npm install して package.json の中で start electron を指定したらうまくいきました。
簡単クロスプラットアプリ作成
初めてデスクトップのアプリを作ったのでいい経験になりました。こういうWebフロント系の技術を使っていけばモバイルからデスクトップまで一気に作れそうですね。Javascriptがまったくなので厳しいですが・・・
今回作ったアプリはGithubにて、オープンソースで公開しています。















コメント