
当ブログとその他運営しているサイトはロリポップのライトプランで運営していましたが、webサイトの表示が遅いのでロリポップのプランをライトプランからスタンダードへ切り替えてみました。
ブログなどのWebサイト表示速度をベンチマークする

ブログなどのwebサイトの表示速度が遅いと感じていたり、表示速度を確認したいときはGoogleのPageSpeed Insightsを使ってベンチマークします。
ウェブページのURL入力と書いてある場所にページスピードを確認したいURLを入力します。とりあえず画像などのコンテンツが多い記事ページをコピペしてベンチマークしてみました。
デスクトップ版、スマホ版両方の速度をベンチマークしてくれます。


スコアはこんな感じ、明らかに僕の回線のせいではなくwebページが重いようで、平均以下の数値を叩き出しています。なんとかしなければなりません。
WordPressテーマcocoonの高速化設定を試す

このブログはWordPressとWordPressテーマcocoonで構成されています。
cocoonテーマには高速化設定にて「HTMLを縮小化する」、「CSSを縮小化する」、「JavaScriptを縮小化する」にチェックを入れて置きました。
コードの縮小化はPageSpeed Insightsのスコアにも影響してきます。しかしこの設定だけではあまりスコアは変わりませんでした。
ロリポップのプランをライトからスタンダードにしてみる

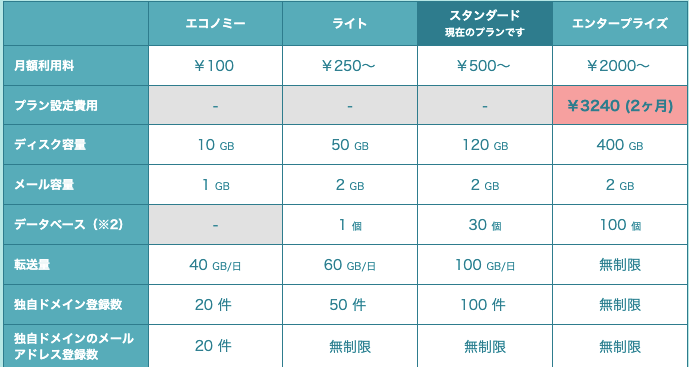
現在ロリポップのWordPressがつかえるライトプランで運営していますが、プラン一覧を見てみるとスタンダードプランにすると「WordPress高速利用可能」という文言があったのでプランを切り替えてみました。
ライトプランだと単に「WordPress 利用可能」となっているのでスタンダードにすると高速化するようです。
有名なエックスサーバーに引っ越しなども考えましたが、引っ越しの手間とエックスサーバーの料金を考えるとロリポップのスタンダードプランにしたほうが安く簡単にアップグレードできるのでとりあえずロリポップでやっていくことにしてみました。
エックスサーバーが大体月1000円くらいかかるのに対してロリポップのスタンダードプランが500円なのでかなり安いです。
PageSpeed Insightsのスコアは多少向上

本当に少しだけですがPageSpeed Insightsのスコアは向上しました。スコアの向上は微々たるものですが、自分でアクセスした感じは遅いと感じることはなくなりましたのでしばらくこのまま運用していきたいと思います。

PageSpeed Insightsは診断でなにが原因かわかるのですが、これ以上ページ速度を向上させるにはWordPressにインストールしているプラグインや使用しているjavascriptの見直しが必要になるかと思います。














コメント