
WordPressの無料テーマ、cocoonにはフォント設定がありますが、WEBフォントの使用を辞めたらページ速度が向上しました。
cocoonのフォント設定
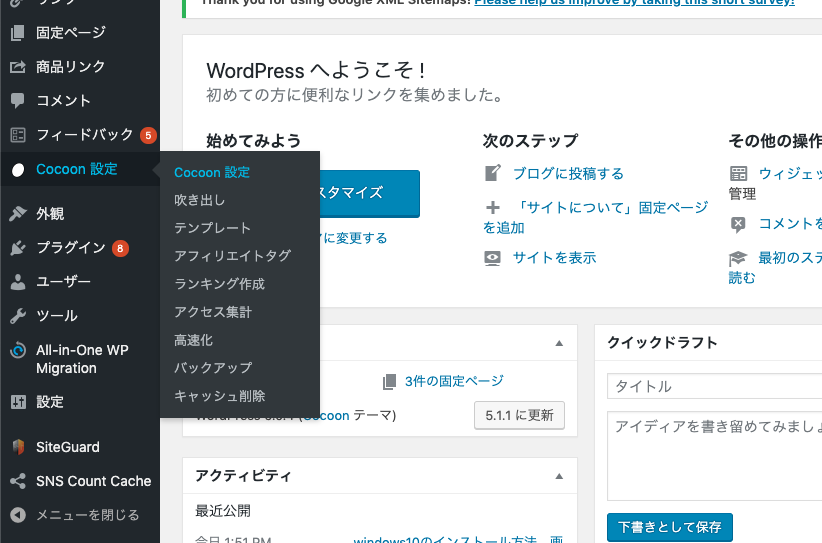
cocoonのフォント設定を変更するにはWordPressのダッシュボードからcocoonの設定を開きます。

そして全体の設定を確認します。

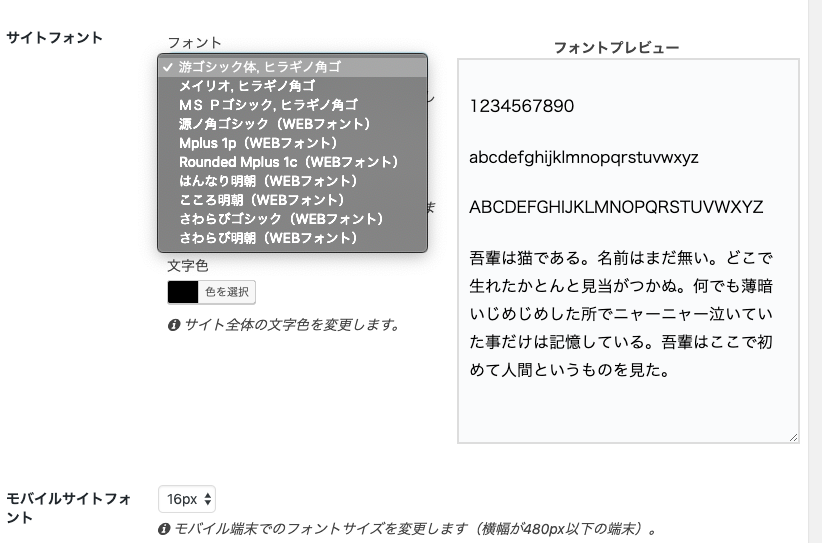
下にスクロールするとページの表示に使うフォントを設定できます。

ここのフォント設定をWEBフォントのものからオフラインフォントに変更しました。
WEBフォントと内蔵フォントの表示速度比較
フォントを変更したところ、体感でわかるくらいキビキビと表示されるようになったので、webサイトの表示速度をベンチマークするサイトで測定してみました。
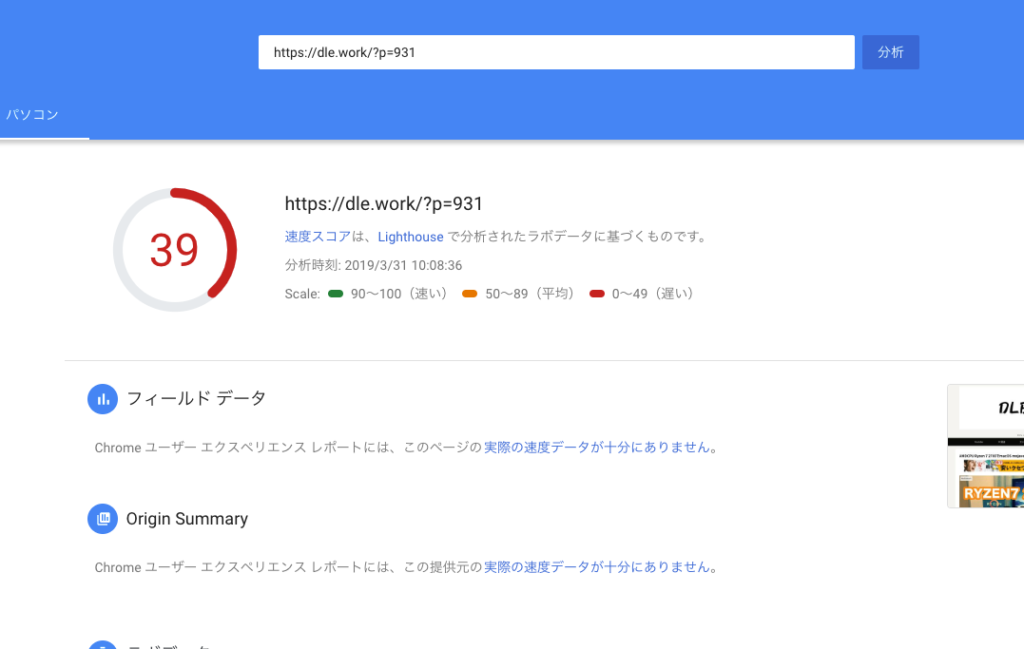
PageSpeed Insights
フォント変更前の速度はコチラの記事で測っています。

比較的コンテンツ量が多いp=931の記事を利用して計測したので今回も同じURLを入力して計測します。
モバイルスコア
パソコンスコア
モバイルスコアが19から39へ、パソコンのスコアが31から53へ大幅にアップしました。
WEBフォントの利用は注意が必要
webフォントを利用することでフォントのダウンロードが入るのでwebページの表示が遅くなります。
特にこだわりがなければ内蔵フォントの中から選んでおくのがベターでしょう。
















コメント