久々にXcodeを使ってWKWebViewを使ったアプリを作っていたらつっかかったのでメモ
WKWebViewの使い方
import Webkitを忘れずに
適当にStoryBordへドラッグアンドドロップで設置し、ViewControllerへ接続、シュミレーターで動かしたらエラー Thread 1:signal SIGABRT
Outlet接続とかをミスって多重に繋がったりしたときによく見るやつだったけど今回は違うっぽくて詰まった。

【Swift4.0】Thread 1:signal SIGABRT エラー発生時の解決方法 - Qiita
この記事ではSwift4、Xcode Ver9.3を使っています。 XcodeのiOS simulatorでTread 1:signal SIGABRTが出てアプリが立ち上がらないエラーに直面しました。 このエラーの意味は、「Signal(=ここでは「やりとり」みたいな意味...
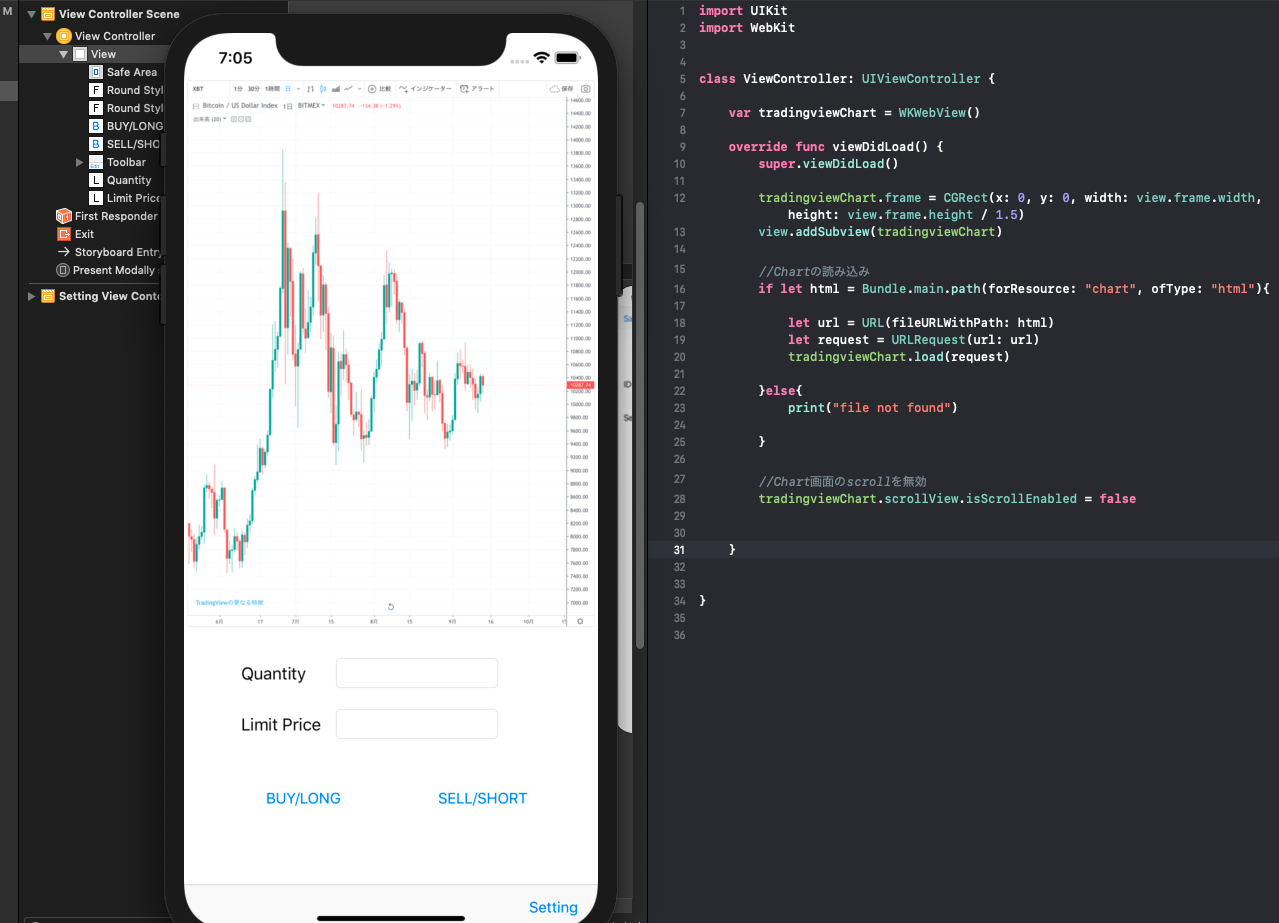
WKWebView関連でググるとコードで宣言し、サイズを記載している記事が多かったのでそれに習ってみた。Storyboardにドラッグするのではなくコードで
import UIKit
import WebKit
class ViewController: UIViewController {
var webView = WKWebView()してからviewDidLoad内で
webView.frame = CGRect(x: 0, y: 0, width: view.frame.width, height: view.frame.height / 1.5)
view.addSubview(webView)で無事、シュミレーターで動かせました。画面いっぱいにはせず、下に余白を取るためにheightをview.frame.height / 1.5としていますが、/1.5を消せば画面いっぱいにwebViewが表示されます。
余談ですが、今回はhtmlファイルを用意して表示してみました。hoge.htmlファイルをプロジェクト内へ入れておき
if let html = Bundle.main.path(forResource: "hoge", ofType: "html"){
let url = URL(fileURLWithPath: html)
let request = URLRequest(url: url)
webView.load(request)
}else{
print("file not found")
}で表示、スクロールバーが不要なので
webView.scrollView.isScrollEnabled = falseでスクロールバーを無効にしました。
created by Rinker
¥2,244
(2026/01/26 18:24:23時点 Amazon調べ-詳細)
















コメント